WebPの画質は妥当。問題はサポートするブラウザが広がるかどうか・・・ | Googleの画像フォーマットWebPはJPEGよりも軽くて鮮明 - Tech Crunch Japan
Googleの画像フォーマットWebPはJPEGよりも軽くて鮮明 - Tech Crunch Japan
WebP。存在は知っていたけれど、動き出したか?
とりあえず、記事中にある「ギャラリー」というのを見てみよう。
ページを表示するとこんな残念なことに。
Safariを使っていたのだけれど、WebPはChromeとOperaしかサポートされていないため、WebP画像を表示できなかったのだ。
気を取り直してChromeで開き直してみる。今度はちゃんと表示された。
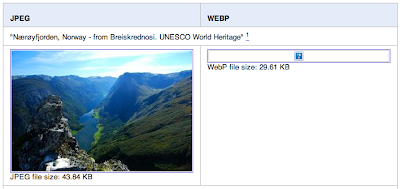
確かに、WebPの方がファイルサイズが小さくなる傾向があるようだ。それでも画質の劣化はパッと見は感じられない。さらに、どちらかというとWebPの方がシャープのような印象を受ける。
もっと詳しく見るため、上の渓谷の写真の左上の空の部分に注目した。
WebPの方が、ブロックノイズが大きいように感じる。
ただ、全体的な印象としてどちらが高画質か?というのは難しいと思うけれど、速度と軽さ重視のWeb用グラフィックスということを考えた場合、やはりWebPは妥当な画質だと思う。
WebPをサポートするブラウザが広がるかどうかが問題だ。
・・・Googleは、WebPと呼ばれる新しい画像形式を開発している(それはビデオのためのWebMプロジェクトの姉妹フォーマットだ)。Web上の画像ファイルを、鮮明さを失わずに小さくするための鍵は、圧縮技術の改良だ・・・JPEGとWebPを比較しているギャラリー・・・ただしWebPは現在、ChromeとOperaブラウザしかサポートしていない・・・
WebP。存在は知っていたけれど、動き出したか?
とりあえず、記事中にある「ギャラリー」というのを見てみよう。
ページを表示するとこんな残念なことに。
 |
| Safariで「ギャラリー」を表示。WebP表示されず。 |
Safariを使っていたのだけれど、WebPはChromeとOperaしかサポートされていないため、WebP画像を表示できなかったのだ。
気を取り直してChromeで開き直してみる。今度はちゃんと表示された。
確かに、WebPの方がファイルサイズが小さくなる傾向があるようだ。それでも画質の劣化はパッと見は感じられない。さらに、どちらかというとWebPの方がシャープのような印象を受ける。
もっと詳しく見るため、上の渓谷の写真の左上の空の部分に注目した。
 |
| JPEG |
 |
| WebP |
WebPの方が、ブロックノイズが大きいように感じる。
ただ、全体的な印象としてどちらが高画質か?というのは難しいと思うけれど、速度と軽さ重視のWeb用グラフィックスということを考えた場合、やはりWebPは妥当な画質だと思う。
WebPをサポートするブラウザが広がるかどうかが問題だ。


コメント
コメントを投稿